
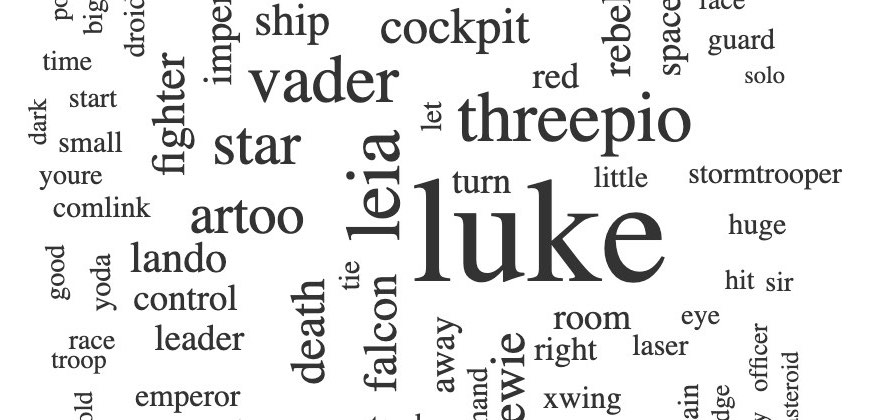
My droids and I carefully read through every word of the original Trilogy scripts and identified the most used words.

Technophile · Optimist · Cyclist · Archivist · Design · Video · TV · Nomad · Docker

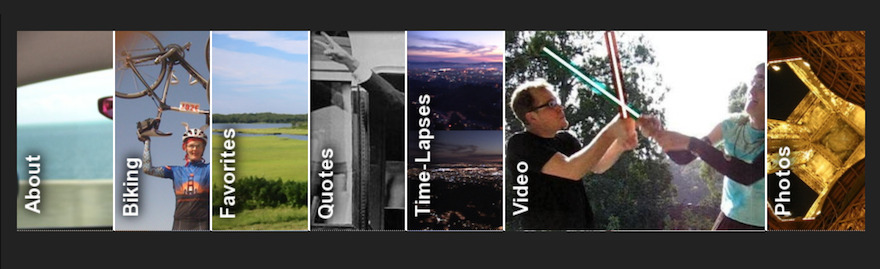
I made new “slide-responsively” for image menus, which is minimal standalone HTM/CSS/JS inspired by “sliding-door” from Wayne Connor