
things turning me on this week
☕enjoy with a hot cupa java/script
JavaScript got all growed up since it begun, when “ES6” hit the scenes (now present it just about every browser and mobile setup at this point aside from MSIE).
You can finally do sane things like class Foo { .. } similar to other languages, and the dreaded this “stealing” is finally sane with “fat arrow” functions like const myfunc = (arg1, arg2) => { console.log({ arg1, arg2 }) }.
Pentultimately, javascript template strings are amazing and get us all out of the quoting and multi-line h*ll we’ve been dealing with for decades.
Lastly, throw in ‘ES Modules’ and you get a #1 world-class code including/importing system that handles optimizing across server <=> client boundaries.
ES6 Examples
ES6 is a major update to JavaScript that fixes sooo many things.
Among other things:
- We get real
classdefinitions. - We get real
constructor()methods. constandletmake variables safer and much easier to maintain.- We can use
staticmethods (class methods callable without instantiating/constructing objects) - We get multi-line ’template strings’ that can have JS code inside
${ .. }blocks. Brilliant!
class Adder {
constructor(arg) {
this.arg = arg
}
render() {
return `
<div class="something">
You said: ${this.arg}
</div>`
}
static add(x, y) {
return x + y
}
}
Some simple calls:
Adder.add(3, 10)
=> 13
const math = new Adder(17)
math.render()
<div class="something">
You said: 17
</div>"
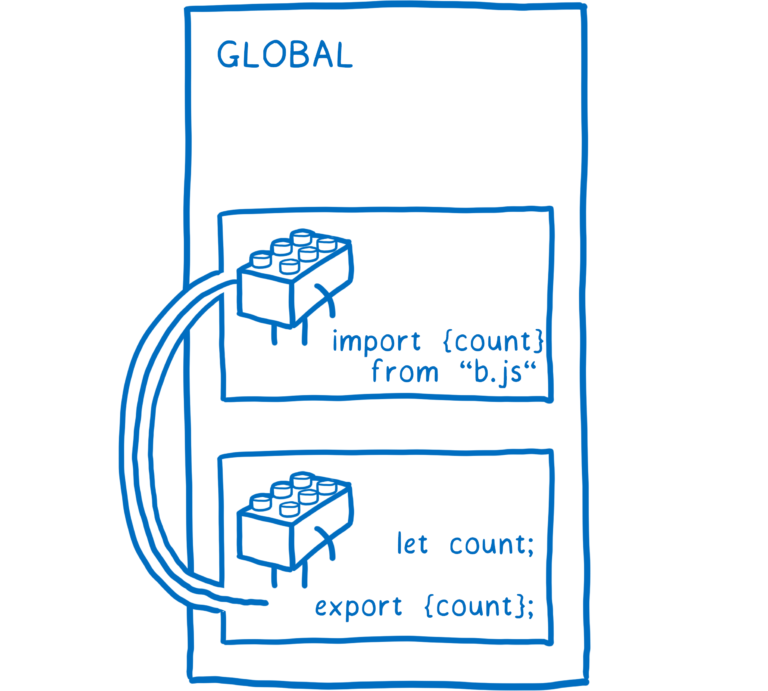
ES Modules
The article below, I’ve pored over at least 3x over last year or so. It’s always a treat, and showcases just how good and amazing ES Modules really are. To wit nodeJS is migrating to ES Modules instead of commonJS.
Basically, you can have JS code that imports other JS code (across the web) efficiently. Like best-in-class code/package managers, even circular dependencies are no problem. It works via 3 stages:
- [load] quick parse (but don’t execute) found lists of (included)
.jsfiles to find other.jsfiles that are, in turn,import-ed. Load.jsfiles in parallel (and over binary/compressed HTTP/2 connections, ideally). Make “variable slots” that connectimport .. from ..statements with imported/included files. - [instantiate] setup all the “slots” - connecting imported/included code with the names used in the including code.
- [evaluate] excecute all the JS code, filling in the “slots” with values and evaluated code.






Comments
Nothing yet.